MicroPython for the micro:bit has a useful collection of images. And you can create your own custom LED images too. This time we'll write code to create an animation based on a collection of these images.
Python's list data type is ideal for our image collection. So, we'll define a class that inherits from the list data type. In this way we automatically have all the functionality of a list object and only need to add our own custom class methods.
In this case we're going to add two methods, the first to play (line 7) the image animation and the second to loop (line 13) through a series of animation plays.
Here's the code:

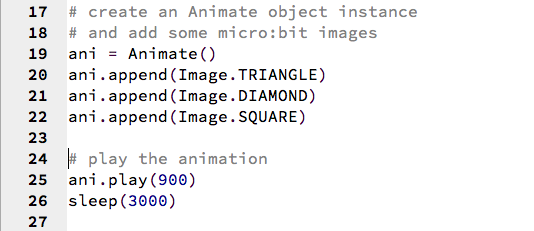
Now we've defined our class we can create an instance of the Animate class (line 19), then add a number of images using the append method inherited from the list data type. All we need to do now is call the play method (line 25) to display the animation, specifying the pause interval in microseconds.

Next we remove the image collection (line 29), using the clear method inherited from the list data type, then add more images. Finally, we call the loop method (line 35), specifying the number of loops and the pause interval in microseconds.

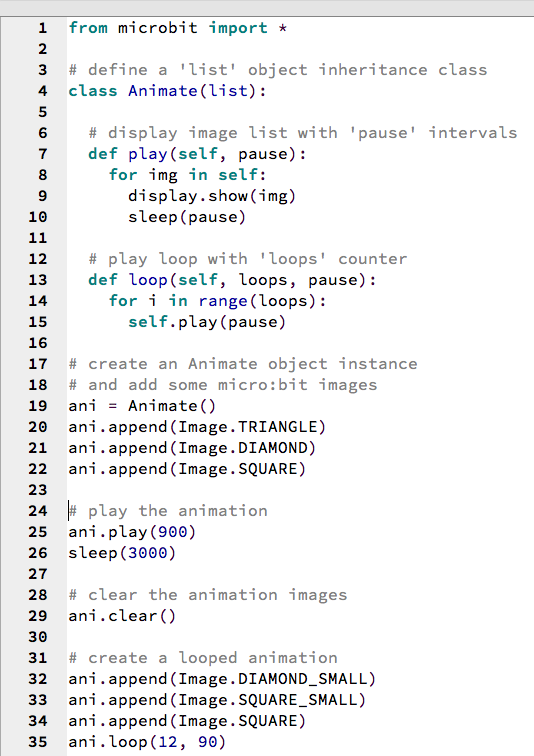
Here's the compete code listing:

Return to the micro:bit MicroPython Coding Tutorials page.